Merhaba Arkadaşlar
Günümüzde flat dizayn dediğimiz soft renk ve düz tasarımlar moda. Bunların içinde FlatUI dediğimiz tarz oldukça populer hale geldi. Özellike de FlatUI gölgeli ikonları her yerde görmek mümkün. Kullanıldığı yerde çok şık duran ama aslında yapılması çok kolay olan bu ikonları herkes paketler halinde satıyor.

Bugünkü yazımda sizlere bu ikonları nasıl ücretsiz olarak hazırlayabileceğinizi gösteriyorum. Photoshop ve kolayca bulabileceğiniz basit ikonlarla çok harika grafikler hazırlayabilirsiniz.
Photoshopu açıp 200px X 200 px boyutunda bir yeni dosya açın
bir de kullanacağınız ikonu açıp işe başlayalım
1. adım
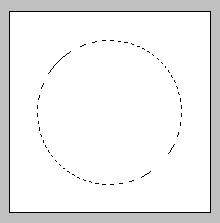
 Seçim aracını kullanarak (M) daire seçimini seçip yeni resminizin ortasına Shift tuşuna basılı tutarak tam yuvarlak bir daire çizin
Seçim aracını kullanarak (M) daire seçimini seçip yeni resminizin ortasına Shift tuşuna basılı tutarak tam yuvarlak bir daire çizin
2. adım
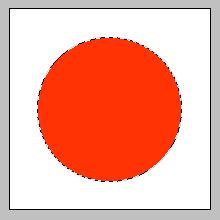
 Arkaplandan bağımsız olabilmek için yeni bir layer açıp bu seçtiğini alanı güzel bir flat renk ile boyayın. ben #ff3300 ile boyadım.
Arkaplandan bağımsız olabilmek için yeni bir layer açıp bu seçtiğini alanı güzel bir flat renk ile boyayın. ben #ff3300 ile boyadım.
3. adım
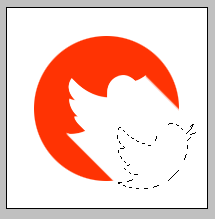
 açmış olduğumuz ikonu kopyala yapıştır yapıp çalıştığımız resmin içine yapıştırdık. Ctrl+T ile boyutunu ayarlayıp istediğimiz gibi ortaladık.
açmış olduğumuz ikonu kopyala yapıştır yapıp çalıştığımız resmin içine yapıştırdık. Ctrl+T ile boyutunu ayarlayıp istediğimiz gibi ortaladık.
4. adım
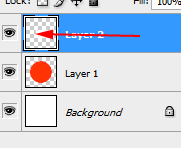
 Layer penceresinde bulunan küçük kareye Ctrl tuşunu basılı tatularak tıklarsak aktif olan layerdeki transparan olmayan alanları seçili hale getirecektir. Bu işlem ile resmime kopyaladığım twitter ikonunu seçili hale getirmiş oldum.
Layer penceresinde bulunan küçük kareye Ctrl tuşunu basılı tatularak tıklarsak aktif olan layerdeki transparan olmayan alanları seçili hale getirecektir. Bu işlem ile resmime kopyaladığım twitter ikonunu seçili hale getirmiş oldum.
5. adım
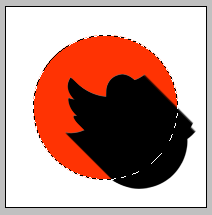
 Seçili alanı Ctrl+J tuşuna basarak klonlama yapıyorum. böylece twitterin orjinaline zarar vermemiş oluyorum. Şimdi tekrar yeni oluşan layerin karesine Ctrl ile tılayarak seçili hale getiriyorum. Artık gölge yapma vakti geldi. Ctrl + Alt tuşlarını basılı tutarken sol ok ve ardından aşağı ok tuşuna sırayla birer defa basıyorum. Aynı işlemi uygulamaya devam ettikçe twitter logom aşağı çapraza doğru iz çıkartmaya başlayacak. Dış yuvarlağı geçtiğimi düşündüğüm yerde ok tuşlarıyla oynamayı bırakıyorum.
Seçili alanı Ctrl+J tuşuna basarak klonlama yapıyorum. böylece twitterin orjinaline zarar vermemiş oluyorum. Şimdi tekrar yeni oluşan layerin karesine Ctrl ile tılayarak seçili hale getiriyorum. Artık gölge yapma vakti geldi. Ctrl + Alt tuşlarını basılı tutarken sol ok ve ardından aşağı ok tuşuna sırayla birer defa basıyorum. Aynı işlemi uygulamaya devam ettikçe twitter logom aşağı çapraza doğru iz çıkartmaya başlayacak. Dış yuvarlağı geçtiğimi düşündüğüm yerde ok tuşlarıyla oynamayı bırakıyorum.
6. adım
 Gölge koyu renkli olacağı için öncelikle yaptığım aşağı doğru tekrarlama işleminin rengini değiştirmem lazım. Eğer sizin de ikonunuz benimki gibi beyaz renkli ise Ctrl+i tuşuna basarak renklerini ters çevirebilirsiniz. İlk yaptığım yuvarlak layerini seçili hale getirip, Select menüsünden inverti seçiyorum. Böylece yuvarlağın tersi olan alanlar aktif hale gelecek.
Gölge koyu renkli olacağı için öncelikle yaptığım aşağı doğru tekrarlama işleminin rengini değiştirmem lazım. Eğer sizin de ikonunuz benimki gibi beyaz renkli ise Ctrl+i tuşuna basarak renklerini ters çevirebilirsiniz. İlk yaptığım yuvarlak layerini seçili hale getirip, Select menüsünden inverti seçiyorum. Böylece yuvarlağın tersi olan alanlar aktif hale gelecek.
7. adım
 Seçili alanı ters çevirdikten sonra delete tuşu ile dışında kalan alanları silebilirsiniz. Dikkat edin silmek istediğiniz layeri seçmiş olmanız gerekiyor. Yanlış layeri seçmişseniz yanlış şeyleri silebilirsiniz.
Seçili alanı ters çevirdikten sonra delete tuşu ile dışında kalan alanları silebilirsiniz. Dikkat edin silmek istediğiniz layeri seçmiş olmanız gerekiyor. Yanlış layeri seçmişseniz yanlış şeyleri silebilirsiniz.
8. adım
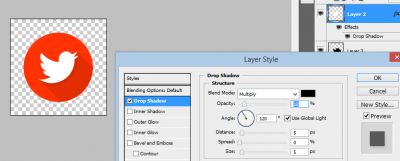
Fazlalıklarını sildikten sonra layerin görünürlük yüzdesini ksımamız yeterli. Ben %10 görünürlük (opacity) vererek gölgenin daha tatlı bir hal almasını sağladım. Bir de ikonun kendisinin gölgesinden bağımsız durması için ek bir gölge vermemiz gerekiyor. Orjinal beyaz twitter ikonunun olduğu layeri seçip Layer Effects kısmından drop shadow veriyorum. 120° yi seçip %10 opacity ile gölge efektimi tamamlıyorum.
9. adım

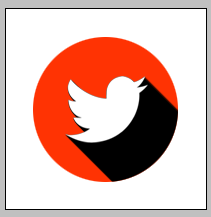
Artık en başta oluşan beyaz arkaplanı silip resmi transparan hale getirebiliriz. Resmi PNG formatında kaydedersek artık istediğimiz gibi heryerde kullanabiliriz. Gerçekten çok güzel oldu. Hem de çok hızlı ve kolay bir yöntemle.
10. adım
Yapmış olduğumuz ikonu kullanırken gururla kendim yaptım diyebiliriz.